Pertanyaan:
Saya punya domain example.com. Web saya ini pake CMS WordPress. Web-nya disimpan di VPS menggunakan webserver Nginx. Saya mau agar format gambar di domain tersebut, berganti jadi format webp. Itu gimana caranya?
Jawaban:
Penjelasan singkat: webp adalah format gambar yang dikembangkan Google. Format gambar itu ada banyak, yang terkenal adalah jpg dan png. Si webp ini, adalah format gambar yang lebih baik dari jpg/png, karena file gambar nya lebih kecil daripada jpg/png. Meski ukuran gambar nya kecil, tapi memiliki kualitas gambar yang setara dgn jpg/png (alias gambar ngga pecah). Bagi teman-teman yang punya web yang postingannya banyak gambar, ingin agar loading postingan lebih cepat, maka format webp ini salah satu solusinya. Ketika artikel ini ditulis, webp ini baru bisa dibuka oleh pengunjung yang pake Chrome / Opera. Kalo pengungjung pake Firefox, maka file yang diakses pengunjung masih akan dalam bentuk jpg/png.
CATATAN: Materi di artikel ini khusus bagi teman-teman yang NS domainnya tidak pake Cloudflare, kalo NS domainnya pake Cloudflare, tidak akan berhasil karena Cloudflare punya paket berbayar yang setara dengan webp. Kalo tetap mau pake NS Cloudflare, bisa juga sebenarnya, silahkan teman2 pause Cloudflare nya
https://support.cloudflare.com/hc/en-us/articles/200169176-How-do-I-temporarily-pause-Cloudflare-
Hanya saja, kalo domain teman-teman pake format HTTPS, maka teman-teman harus mempraktekan materi SSL dari Let’s Encrypt
Lanjut….
OK cukup penjelasan singkatnya, kita langsung praktek ya.
Supaya webp nya working di web WordPress, kita membutuhkan bantuan plugin webp. Jadi silahkan teman-teman login ke wp-admin / Dashboard WordPress, kemudian install plugin webp express
https://wordpress.org/plugins/webp-express/
Install, aktifkan, lalu masuk ke settingan plugin, atur seperti ini
Dalam bahasa sederhana, cara kerja plugin ini adalah (koreksi jika saya keliru) si plugin akan mengubah file jpg/png yang ada di web ke dalam format webp.
Untuk itu, kita perlu atur di bagian konfigurasi Nginx (Nginx server blok), agar Nginx bisa berkomunikasi dengan plugin webp.
Karena VPS saya pake OS Debian, server blok domain saya ada di /etc/nginx/sites-available/
Saya contohkan domain-nya adalah example.com, maka kita edit server block Nginx utk domain example.com. Edit pake Xshell / PuTTY
nano /etc/nginx/sites-available/example.com
Di dalam server block, akan ada kode yang kurang lebih seperti ini
server {
listen 80;
root /var/www/html/example.com;
index index.php index.html index.htm;
access_log /var/log/nginx/example.com.access.log;
error_log /var/log/nginx/example.com.error.log;
server_name example.com www.example.com;
location / {
try_files $uri $uri/ /index.php?$args;
}
#dst...kode lainnya
#dst...kode lainnya
#dst...kode lainnya
#dst...kode lainnya
rewrite ^/sitemap_index\.xml$ /index.php?sitemap=1 last;
rewrite ^/([^/]+?)-sitemap([0-9]+)?\.xml$ /index.php?sitemap=$1&sitemap_n=$2 last;
}
Ke dalam server blok itu, kita akan sisipkan kode ini
#Settingan plugin webp-express dimulai
location ~* ^/wp-content/.*\.(png|jpe?g)$ {
add_header Vary Accept;
expires 365d;
}
location ~* ^/wp-content/.*\.webp$ {
expires 365d;
if ($whattodo = AB) {
add_header Vary Accept;
}
}
if ($http_accept ~* "webp"){
set $whattodo A;
}
if (-f $request_filename.webp) {
set $whattodo "${whattodo}B";
}
if ($whattodo = AB) {
rewrite ^(.*) $1.webp last;
}
if ($whattodo = A) {
rewrite ^/wp-content/.*\.(jpe?g|png)$ /wp-content/plugins/webp-express/wod/webp-on-demand.php?xsource=x$request_filename&wp-content=wp-content break;
}
#Settingan plugin webp-express selesai
Intinya sih, kita harus memaskukan kode webp, di atas tanda kurung kurawal tutup “}” di bawah kode yang ada tulisan “sitemap“-nya
Jadi nanti silahkan teman-teman atur, bagaimanapun caranya agar ujung-ujungnya, kita punya server blok seperti ini
server {
listen 80;
root /var/www/html/example.com;
index index.php index.html index.htm;
access_log /var/log/nginx/example.com.access.log;
error_log /var/log/nginx/example.com.error.log;
server_name example.com www.example.com;
location / {
try_files $uri $uri/ /index.php?$args;
}
#dst...kode lainnya
#dst...kode lainnya
#dst...kode lainnya
#dst...kode lainnya
rewrite ^/sitemap_index\.xml$ /index.php?sitemap=1 last;
rewrite ^/([^/]+?)-sitemap([0-9]+)?\.xml$ /index.php?sitemap=$1&sitemap_n=$2 last;
#Settingan plugin webp-express dimulai
location ~* ^/wp-content/.*\.(png|jpe?g)$ {
add_header Vary Accept;
expires 365d;
}
location ~* ^/wp-content/.*\.webp$ {
expires 365d;
if ($whattodo = AB) {
add_header Vary Accept;
}
}
if ($http_accept ~* "webp"){
set $whattodo A;
}
if (-f $request_filename.webp) {
set $whattodo "${whattodo}B";
}
if ($whattodo = AB) {
rewrite ^(.*) $1.webp last;
}
if ($whattodo = A) {
rewrite ^/wp-content/.*\.(jpe?g|png)$ /wp-content/plugins/webp-express/wod/webp-on-demand.php?xsource=x$request_filename&wp-content=wp-content break;
}
#Settingan plugin webp-express selesai
}
Save kalo sudah dgn cara pencet CTRL+O, diikuti dengan Enter, diakhiri dengan CTRL+X.
Setelah itu, kita reload Nginx nya
systemctl reload nginx
Selesai.
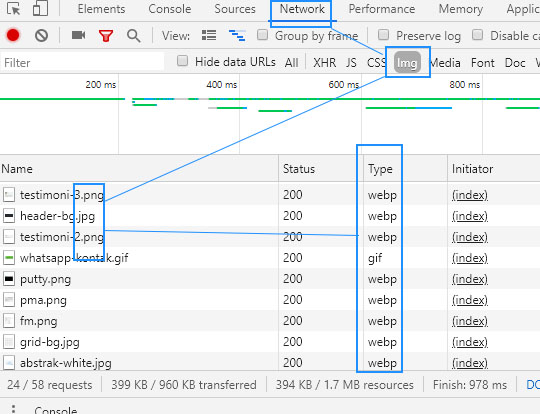
Silahkan buka web teman-teman, buka pake Chrome/Opera. Kalo dilihat dalam mode developer (pencet F12) akan kelihatan hasilnya. Kurang lebih seperti ini
Meskipun extension file nya masih jpg/png, tapi di bagian Type nya sdh berubah jadi webp.
Kalo mau lebih rinci, bisa di klik di salah satu file, hasilnya sebagai berikut:
Demikian.




halo mas hardinal. kami tertarik layanan jasa setting vps. kalau bisa sedia layanan chat telegram dan email untuk jasa vps.